
Tutorial yang akan saya bawakan kali ini adalah, membuat butiran air dengan aplikasi CorelDraw, saya sengaja menggunakan Coreldraw. Alasannya adalah vector, yang tidak mengalami distorsi walaupun gambar diperbesar beberapa kali.
Langsung saja :
Pada awalnya kita membutuhkan sebuah rectangle yang nantinya digunakan sebagai alas.
Tekan F6 di keyboard untuk langsung membuatnya. Di sini saya membuatnya dengan ukuran 368 x 234 pixel.
Kemudian saya menggunakan elispe tool dengan menekan F7 di keyboard untuk membuat
sebuah elips dengan ukuran 43 x 51 px.

1. Melakukan duplikasi elips tersebut dengan mengopynya ctrl+c lalu mem-pastenya ctrl+v di tempat yang sama.
2. Setelah itu, di luar persegi, buatlah sebuah rectangle ( ukuran bebas ). Kemudian, rectangle yang telah dibuat tadi di taruh di atas elips hasil kopian yang tadi.
3. Dalam keadaan keduanya terpilih. Lakukan trim ( back minus front ).
Sehingga hasilnya seperti ini, setelah fillnya di beri warna putih.

4. Dengan transparency tool, lakukan transparasi gradien, menjadi seperti ini. kemudian lakukan langkah no 1 sebanyak 2 kali. hal ini di gunakan untuk memberi sisi gelap dari butiran air.

5. Perbesarlah salah satu elips yang tadi ... kemudian lakukan trim, seperti di langkah ke 3.

6. Kemudian dengan transparency tool, lakukan transparansi gradien seperti ini ...

7. Setelah itu, hilangkan outline-nya dengan memilih objek yang akan dihilangkan outline, kemudian klik ikon seperti gambar di bawah ini :

8. Kemudian, buatlah elipse dengan ukuran 6 x 6 pixel. Beri fill colornya warna putih. Setelah itu berilah shadow effect, dengan memilih interactive drop shadow tool, shadow ini akan di gunakan sebagai pantulan cahaya putih nantinya.
9. Beri drop shadow colornya berwarna putih, kemudian drop shadow opacitynya 86 persen.

10. Kemudian buatlah kembali elips dengan ukuran 43 x 51 pixel. Beri fillcolornya berwarna putih.
11. Setelah itu, buat kembali elips dengan ukuran 50 x 51 pixel. Elips ke dua ini di taruh di bawah elips sebelumnya.
12. Lakukan trim ( back minus front ) pada kedua elips tersebut sehingga menjadi seperti ini. Kemudian berilah transparasi sebesar 68 persen.

Yup, hasil akhirnya akan seperti ini.
File tutorial ini dapat di download di sini.
http://h1.ripway.com/ilmuwebsite/Al-k/embun.cdr Sumber dari situs Ilmu Website dalam kategori coreldraw dengan judul Membuat Butiran Air

Anda mau belajar membuat background 3D Background Abstrak Seperti ini?
Caranya:
1. Bikin Kertas kerja baru dengan ukuran : 1024 x 768

2. Gunakan "Paint Bucket Tool" lalu siram kanvas dengan warna hitam
3. Gunakan "Brush Tools" lalu coret2 kanvas dengan warna Putih

4. Lalu. Filter -> Blur -> Radial Blur. samakan setingannya lalu Ok
Lakukan langkah nomor 4 sebanyak 2x
5. Hasilnya seperti ini

6. Lalu. Filter -> Sketch -> Chrome. samakan setingannya lalu Ok
7. lalu Klik kanan layer 1, dan piih duplicate layer. OK

8. Layer yang hasil duplikat tadi kamu klik kanan -> blending option. samakan setingannya lalu Ok
9. Selesai 3D Background Abstrak

Bingung gak?? tenang aja mudah kok....
Tutorial photoshop yang lain:
- Stylish Dark Buttons
- CSS Glassy Button
- Cool 3D Logo
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul Membuat 3D Background Abstrak
PHOTOSHOP Let’s Go....
![]()
Dalam tutorial kali ini kita akan membuat bias pelangi pada gambar sehingga gambar menjadi terkesan fundamental dan artistik.
Urutan langkah langkahnya adalah sebagai berikut:
1.Cari gambar yang ingin ditambahkan bisa pelangi, sebagai contoh saya menggunakan gambar ini yang bisa kalian
![]()
download di sini <== pasang link
2. Buka gambar yang ingin kalian edit dengan PHOTOSHOP
Caranya: [Klik kanan] pada gambar lalu pilih "open with" pilih ”Photoshop”
3.Tampilkan jendela Layers dengan cara [klik kiri] menu utama di sebelah
paling atas "windows" Lalu pilih "Layers"
4.Buat duplikat dari desaturared layers dengan meng [kilik kanan] palete layer > Duplikat layers > Ok

5. Pada Toolbox di sebelah kiri kalian cari gradien tool yang letaknya berada di kolom ke 2 baris ke 6 dengan icon bergambar
6. Pilih gredien dan pilih mode pelangi
![]()
7. kamu blok gambar kamu sehingga tertutup oleh gradien tersebut
Caranya letakkan pointer pada gambar lalu tahan [klik kiri] dan buatlah blok
8. Lalu tinggal finishing touch Finishing Touch dengan mengubah layer mode yang terletak di jendela layers pilih “colour”

9. Hasilnya adalah
![]()
Terus Berimajinasi kawan!!!
My Signature,
Ryuzaki
Staff 3 Ilmuwebsite.com
(http://www.belajar-grafis.co.nr)
iklan promosi
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul Membuat Effect Bias Pelangi
Dalam tutorial kali ini kita akan membuat bias pelangi pada gambar sehingga gambar menjadi terkesan fundamental dan artistik.
Urutan langkah langkahnya adalah sebagai berikut:
1.Cari gambar yang ingin ditambahkan bisa pelangi, sebagai contoh saya menggunakan gambar ini yang bisa kalian
download di sini <== pasang link
2. Buka gambar yang ingin kalian edit dengan PHOTOSHOP
Caranya: [Klik kanan] pada gambar lalu pilih "open with" pilih ”Photoshop”
3.Tampilkan jendela Layers dengan cara [klik kiri] menu utama di sebelah
paling atas "windows" Lalu pilih "Layers"
4.Buat duplikat dari desaturared layers dengan meng [kilik kanan] palete layer > Duplikat layers > Ok

5. Pada Toolbox di sebelah kiri kalian cari gradien tool yang letaknya berada di kolom ke 2 baris ke 6 dengan icon bergambar

6. Pilih gredien dan pilih mode pelangi
7. kamu blok gambar kamu sehingga tertutup oleh gradien tersebut
Caranya letakkan pointer pada gambar lalu tahan [klik kiri] dan buatlah blok
8. Lalu tinggal finishing touch Finishing Touch dengan mengubah layer mode yang terletak di jendela layers pilih “colour”

9. Hasilnya adalah
Terus Berimajinasi kawan!!!
My Signature,
Ryuzaki
Staff 3 Ilmuwebsite.com
(http://www.belajar-grafis.co.nr)
iklan promosi
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul Membuat Effect Bias Pelangi
lam kenal bwat om om tante tante penghuni ilmu web, mudah2an wabis nnni ga diikenal kikakakakakak....... :D
nyoba posting di ilmu web, moga moga suka.. hahahahaa...
Heuummm.... woke...!!! let's start brother ...
semalem wabis inetan ampe malem, bangun subuh, Musik The Misfits [Hate Breeders] kembali menggebrak kamar gw, langsong dah bikin tutor...
ni ada tutor sederhana, gw mao bikin design interface bwat menu button.. hmmm tema na styles dark ...ga terlalu web 2.0, konsep na sedikit minimalis tapi masih tetep clean kok... hehehehhe..
bikin kanvas baro, Ubah warna background menjadi #1d1d1d.
![]()
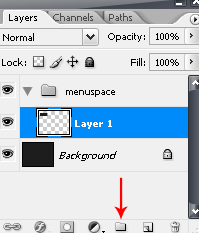
pertama bikin layer group dolo, ama layer baru di dalam na

wuki, ambil rectangle marquee tool bikin bidang ke gini:
bikin bidang ke gini:
![]()
kasi style gradient overlay:
![]()
![]()
![]()
hmm... karena terkesan menimalis, gw kasi line gradasi di ujungna bwat keseimbangan objek button na, ....heheheehe.
pencet [CTRL+Click] pada layer button lu (Layer 1), bwat nge-load seleksi na.
ambil kembali rectangle marquee tool na, ubah setting menjadi fixxed size: 1 px , ama tinggi lu sesuain ma button na.
![]()
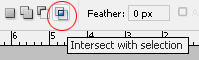
aktifkan mode seleksi menjadi Intersect With Selection

klik sekali di ujung objek button: gedein biar keliatan, jadi biar seleksi ujungna ngepas.
![]()
nah bakalan kbntuk seleksi yang pas ma bidang button na
ubah warna forground color menjadi #5f5f5f, bikin layer baro
tarik gradasi na dalam seleksi
![]()
gw gedein pake zooming tool
![]()
![]()
![]()
![]()
wuki, duplicate aja broder layer na, tros pilih Edit > transform > Flip Vertical
weuhhehheeeee...lu geser dah taro di sebelah kiri na button.
![]()
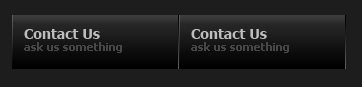
ni hasil smntara naaa...
![]()
kasi text button na...perhatiakan tipografi na, yang atas gw pake text agak terang dari yg bawah
![]()
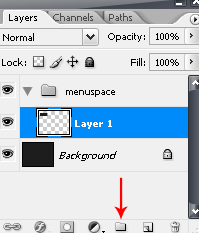
naaaah tinggal duplicate dah, layer group button lu...geser dengan posisi masing2 ujung menempel satu sama lain
![]()
hehek uhuiii jadi dah....

Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul Stylish Dark Buttons
nyoba posting di ilmu web, moga moga suka.. hahahahaa...
Heuummm.... woke...!!! let's start brother ...
semalem wabis inetan ampe malem, bangun subuh, Musik The Misfits [Hate Breeders] kembali menggebrak kamar gw, langsong dah bikin tutor...
ni ada tutor sederhana, gw mao bikin design interface bwat menu button.. hmmm tema na styles dark ...ga terlalu web 2.0, konsep na sedikit minimalis tapi masih tetep clean kok... hehehehhe..
bikin kanvas baro, Ubah warna background menjadi #1d1d1d.
pertama bikin layer group dolo, ama layer baru di dalam na

wuki, ambil rectangle marquee tool
kasi style gradient overlay:
hmm... karena terkesan menimalis, gw kasi line gradasi di ujungna bwat keseimbangan objek button na, ....heheheehe.
pencet [CTRL+Click] pada layer button lu (Layer 1), bwat nge-load seleksi na.
ambil kembali rectangle marquee tool na, ubah setting menjadi fixxed size: 1 px , ama tinggi lu sesuain ma button na.
aktifkan mode seleksi menjadi Intersect With Selection

klik sekali di ujung objek button: gedein biar keliatan, jadi biar seleksi ujungna ngepas.
nah bakalan kbntuk seleksi yang pas ma bidang button na
ubah warna forground color menjadi #5f5f5f, bikin layer baro
tarik gradasi na dalam seleksi
gw gedein pake zooming tool
wuki, duplicate aja broder layer na, tros pilih Edit > transform > Flip Vertical
weuhhehheeeee...lu geser dah taro di sebelah kiri na button.
ni hasil smntara naaa...
kasi text button na...perhatiakan tipografi na, yang atas gw pake text agak terang dari yg bawah
naaaah tinggal duplicate dah, layer group button lu...geser dengan posisi masing2 ujung menempel satu sama lain
hehek uhuiii jadi dah....

© Copyright 2008 www.dremi.info Original Post: Stylish Dark Buttons Category: Button
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul Stylish Dark Buttons
tutorial photoshop kali ini gw mao bikin flash disk, ... kira kira kaya gini sih bentuk na, namana juga ilustrasi.. hhehhek

pada canvas baru berukuran 800 x 400 px, aktifkan dlu grid canvas na untuk membantu membwat objek dengan posisi yang proporsional, via menu View > Show > Grid / pencet [ CTRL + ' ]
ambil eliptical marquee tool (M), bwat satu lingkaran elipse, trus lanjutin bikin satu elipse lagi, sambil mencet [SHIFT] bwat meng-add seleksi na.
![]() .
.
add lagi (masih sambil mencet SHIFT) satu seleksi kotak diantara dua buah elipse di atas.
![]()
jadi ke gini hasil seleksi marquee na..
![]()
dari sono, bikin layer baru kasi warna bebas, bisa pake paint bucket, atow [ALT + BackSpace].
baru dah kasiin style na:
![]()
![]()
![]()
![]()
![]()
![]()
woke, kali ini kita kasi shadow sedikit kabur, pencet [CTRL+Click] pada layer dasar diatas ni bwat bikin seleksi yang sama persis, bwat layer baru, kasi warna putih, turunin opacity na
baru dah di Transform [CTRL+T], perkecil ampe ke gini. saat di transfrom, usahakan sebelumna pencet tombol [SHIFT + ALT] agar pergeseran transform na seimbang, yakni mengecil ke tengah:
![]()
diatasna, bikin layer baru lagi, kali ini bikin gradasi transparent putih, dari atas ke bawah.
![]()
woke, saat na kita pisahin antara body flash drive dengan tutupna, beralih ke layer dasar gradasi merah, ambil seleksi pada bagian sisi kiri ...., pencet keyboard [CTRL+X] dan paste [CTRL+V] , pisahkan sementara ke samping kiri
![]()
ulangi untuk memisahkan layer shadow dan layer gradasi transparent.
![]()
gw pake shaping bwat nambahin bantalan ujung USB, kasi gradasi ke gini :
![]()
![]()
![]()
![]()
woke, bikin lagi satu shaping bwat lempengan USB na
gw kasi juga gradasi sedikit metal
![]()
![]()
![]()
![]()
kasi 2 kotak kecil di ujunga, ke yang sering lu liat di flash disk lu..
![]()
woke, untuk merek na lu bikin aja tulisan na di body flash drive na ...
![]()
![]()
bwat gantungan na gw bikin pake pen tool.... dengan mode path
![]()
bikin titik path dlu
![]()
ambil convert point tool![]() , lengkungin bagian titik2 na
, lengkungin bagian titik2 na
![]()
![]()
woke, kalo udah lengkung dan ckup menarik, untuk sebuah gantungan flash drive lu... aktifkan tool brush, pilih size 3 px, dan ubah forground color menjadi hitam, kalo udah kembali ke pen tool.
bikin layer baru, baru dah klik kanan di path na, pilih stroke path.
![]()
gunakan option brush yang udah lu setting sebelumna
![]()
nah kasi dah sdikit drop shadow
![]()
jadi dah,...
![]()

Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul USB Flash Drive Illustration

pada canvas baru berukuran 800 x 400 px, aktifkan dlu grid canvas na untuk membantu membwat objek dengan posisi yang proporsional, via menu View > Show > Grid / pencet [ CTRL + ' ]
ambil eliptical marquee tool (M), bwat satu lingkaran elipse, trus lanjutin bikin satu elipse lagi, sambil mencet [SHIFT] bwat meng-add seleksi na.
add lagi (masih sambil mencet SHIFT) satu seleksi kotak diantara dua buah elipse di atas.
jadi ke gini hasil seleksi marquee na..
dari sono, bikin layer baru kasi warna bebas, bisa pake paint bucket, atow [ALT + BackSpace].
baru dah kasiin style na:
woke, kali ini kita kasi shadow sedikit kabur, pencet [CTRL+Click] pada layer dasar diatas ni bwat bikin seleksi yang sama persis, bwat layer baru, kasi warna putih, turunin opacity na
baru dah di Transform [CTRL+T], perkecil ampe ke gini. saat di transfrom, usahakan sebelumna pencet tombol [SHIFT + ALT] agar pergeseran transform na seimbang, yakni mengecil ke tengah:
diatasna, bikin layer baru lagi, kali ini bikin gradasi transparent putih, dari atas ke bawah.
woke, saat na kita pisahin antara body flash drive dengan tutupna, beralih ke layer dasar gradasi merah, ambil seleksi pada bagian sisi kiri ...., pencet keyboard [CTRL+X] dan paste [CTRL+V] , pisahkan sementara ke samping kiri
ulangi untuk memisahkan layer shadow dan layer gradasi transparent.
gw pake shaping bwat nambahin bantalan ujung USB, kasi gradasi ke gini :
woke, bikin lagi satu shaping bwat lempengan USB na
gw kasi juga gradasi sedikit metal
kasi 2 kotak kecil di ujunga, ke yang sering lu liat di flash disk lu..
woke, untuk merek na lu bikin aja tulisan na di body flash drive na ...
bwat gantungan na gw bikin pake pen tool.... dengan mode path
bikin titik path dlu
ambil convert point tool
woke, kalo udah lengkung dan ckup menarik, untuk sebuah gantungan flash drive lu... aktifkan tool brush, pilih size 3 px, dan ubah forground color menjadi hitam, kalo udah kembali ke pen tool.
bikin layer baru, baru dah klik kanan di path na, pilih stroke path.
gunakan option brush yang udah lu setting sebelumna
nah kasi dah sdikit drop shadow
jadi dah,...

© Copyright 2008 www.dremi.info Original Post: USB Flash Drive Illustration Category: Interface
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul USB Flash Drive Illustration
CorelDraw, aplikasi yang wajib dimiliki oleh seorang designer grafis. Manakala dibutuhkan, software tersebut harus senantiasa diharapkan untuk hadir, memuntahkan semua kreatifitas, imajinasi, mewakili daya khayal. Bagi pengguna yang belum memiliki notebook sendiri, mungkin itu adalah sesuatu yang sulit untuk dipenuhi. Stress sendiri, akibat dari harus selalu nginstall pada setiap komputer yang akan diduduki.
Sekarang jamannya aplikasi portable, dikemas khusus untuk bekerja pada usb flashdisk, tanpa proses installasi. Begitu juga dengan coreldraw11. Nggak usah basa-basi lagi, langsung aja download softwarenya.
CorelDraw 11 Portable
passwordnya : taz
http://rapidshare.com/files/2072284/PortC11.rar
selamat mencoba ...
Sumber dari situs Ilmu Website dalam kategori coreldraw dengan judul CorelDraw 11 Portable Githu Loh ...
Sekarang jamannya aplikasi portable, dikemas khusus untuk bekerja pada usb flashdisk, tanpa proses installasi. Begitu juga dengan coreldraw11. Nggak usah basa-basi lagi, langsung aja download softwarenya.
CorelDraw 11 Portable
passwordnya : taz
http://rapidshare.com/files/2072284/PortC11.rar
selamat mencoba ...
Sumber dari situs Ilmu Website dalam kategori coreldraw dengan judul CorelDraw 11 Portable Githu Loh ...
Beberapa keuntungan jika anda Pasang iklan Produk Photoshop anda disini, diantaranya:
1. Sudah ranking TOP 5 dan TOP 10 di Google.co.id
Anda sudah tidak perlu bersusah payah mencari ranking untuk iklan anda, halaman ini sudah menempati ranking TOP 5 di google.co.id untuk keyword: Tutorial Photoshop, dan TOP 10 untuk keyword: Belajar Photoshop
2. User Conversion Tinggi
Anda akan kami bantu untuk membuat meta description yang sangat User Conversion, dan pemberian saran mengenai Landing Pages.
Harga pemasangan iklan di halaman ini, 1 Bulan Rp.100rb (Harga Promo...!!!)
-------------------
Info lebih lanjut mengenai pemasangan iklan di halaman ini silahkan, hubungi:
Email: ads@ilmuwebsite.com
SMS: 0856 4817 3225
Other Tutorial Photoshop:
CSS Glassy Button Tutorial cara membuat button menarik di website dengan menggunakan photoshop.
Stylish Dark Buttons Tutorial sederhana bikin design interface buat menu button.
Membuat 3D Background Abstrak Belajar photoshop membuat halaman dengan effect 3D Abstrak
AdobePhotoshop CS Portable Silahkan buat anda yang ingin mendownload Adobe Photoshop Portable
Membuat Effect Bias Pelangi Tutorial Photoshop membuat Effect Bias Pelangi

Tidak ada komentar:
Posting Komentar